Bootstrap memiliki Typeahead yang sebenarnya sudah cukup keren, tapi kita akan memodifikasi Typeahead ini agar bisa menampilkan foto dan menerima sumber data dari Ajax sehingga mirip dengan input di Facebook. Jika kamu penasaran bentuk asli dari Typeahead kita akan buat kerangka dasarnya dulu.
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Typeahead</title>
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css" media="all">
<link rel="stylesheet" href="bootstrap/css/bootstrap-responsive.min.css" media="all">
<script src="jquery/jquery-1.9.0.min.js"></script>
<script src="bootstrap/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<div class="row">
<div class="span8 offset2">
<h3>Bootstrap Typeahead</h3>
<hr>
<form class="form-horizontal">
<div class="control-group">
<label for="artis" class="control-label">Pilih Artis</label>
<div class="controls">
<input type="text" name="artis" id="artis" class="input-xlarge" data-provide="typeahead" data-source='["Maria Selena", "Gita Gutawa", "Sandra Dewi", "Citra Kirana"]'>
</div>
</div>
<div class="form-actions">
<button class="btn btn-primary">SIMPAN</button>
<button class="btn">BATAL</button>
</div>
</form>
</div>
</div>
</div>
</body>
</html>
Untuk path css dan javascriptnya ubah sesuai dengan letak file Bootstrap dan jQuery yang kamu punyai. Untuk mengaplikasi typeahead pada sebuah input sangatlah mudah, bahkan cuma menambahkan atribut data-provide="typeahead" dan data-source yang beruba array string maka typeahead sudah bisa berjalan seperti pada gambar ini:
Lumayan keren kan?, tapi sekarang kita akan memodifikasinya sehingga bisa menampilkan foto bersama dengan namanya. Bootstrap Typeahead memiliki API yang bisa kita ubah agar kita dapat mengubah tampilan defaultnya yaitu menggunakan highlighter dan updater. Berikut ini kode Javascriptnya yang bisa kamu masukkan dimanapun (sebaiknya sebelum tutup tag BODY).
/*
* load data dengan ajax dimana data yang diperoleh memiliki format:
* [{ nama: 'nama artist', foto: 'url foto' }]
*
* jika tidak menggunakan ajax langsung masukkan di source
*/
$.ajax({
url: 'respond.php?artis',
dataType: 'json',
success: function(d) {
var data = d;
/*
* ini deklarasi typeaheadnya yang sudah dimodifikasi
*/
$('#artis').typeahead({
source: function(query, process) {
objects = [];
// iterasi data
$.each(data, function(i, object) {
objects.push(object.foto + '#' + object.nama);
});
process(objects);
},
items: 4, // jumlah list maksimal yang muncul
highlighter: function(item) {
var s = item.split('#'),
regex = new RegExp('(' + this.query + ')', 'i'),
nama = s[1].replace(regex, "<strong>$1</strong>");
html = '<div class="typeahead">';
html += '<div class="typeahead-media"><img src="img/' + s[0] + '" class="pull-left">';
html += '<div class="media-body">';
html += '<p class="media-heading">' + nama + '</p>';
html += '</div>';
html += '</div>';
return html;
},
updater: function(item) {
var s = item.split('#');
return s[1];
},
matcher: function(item) {
var s = item.split('#');
return s[1].toLowerCase().indexOf(this.query.toLowerCase()) != -1
}
});
}
});
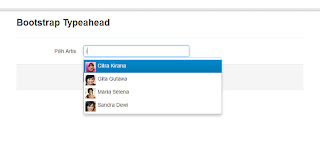
Dan hasil yang kita peroleh seperti gambar ini:Sebaiknya ukuran file gambarnya sama dan berbentuk bujursangkar. Karena tampilannya masih acak-acakan kita butuh sedikit CSS untuk merapikannya. Tambahkan kode CSS ini di dalam tag HEAD:
ul.typeahead.dropdown-menu {
min-width: 370px; }
ul.typeahead li a {
padding: 4px; }
.typeahead-media img {
width: 28px;
margin-right: 5px; }
Dan inilah hasil akhirnya:Gak jelek2 amat kan :D. Semoga bermanfaat.
Jika kamu penasaran dan ingin tahu seperti apa file php yang memproses request sehingga menghasilkan bentuk yang diinginkan maka ini contoh kerangka kodenya:
<?php
if (isset($_GET['artis'])) {
$query = mysql_query("SELECT `nama`, `foto` FROM `artis`");
$hasil = array();
while ($d = mysql_fetch_array($query, MYSQL_ASSOC)) {
$hasil[] = array(
'nama' => $d['nama'],
'foto' => $d['foto']
);
}
echo json_encode($hasil, JSON_HEX_TAG | JSON_HEX_APOS | JSON_HEX_QUOT | JSON_HEX_AMP);
}



Tidak ada komentar:
Posting Komentar